AMAZONアフィリエイトで「Mobile Popover」なるウィジェットがあることを最近知りました。
それで、一生懸命自分で調べながら設定していましたが、「一向に表示されない」という問題が発生しました。
しかし、何とか解決出来ましたのでその備忘録として残しておきたいと思います。
同じ問題に悩んでいる方の解決になれば幸いです。
とりあえず解決策を知りたい方は目次の該当項目をクリックしてください。
AMAZONアソシエイトの「Mobile Popover」とは
まだ知らない方の為に簡単に説明すると、このMobile Popoverをブログに設定し、「アマゾンのテキストリンク」を貼っておくと、自動的にブログの下部に、「商品のポップアップが上がる」というものです。
↓一例です。画面の下の方に、AMAZONの商品画像が上がっています。
——————————————–

——————————————-
具体的にイメージを確認してみたい方は、上記画像元の、下記の記事をご参照ください。
これにより、アメリカでは30%ほどの売上アップにつながった、と言われるウィジェットらしく、「とりあえず導入してみよう」と思いました。
Cocoonでは、「/bodyの手前」でなくても設定できる!
簡単に、設定手順の説明です。ここでは、Amazonのアフィリエイトが利用できる状態にある方向けになります。
➀amazonアソシエイトにアクセスします。
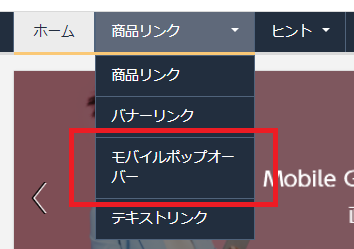
➁「商品リンク」メニューから「モバイルポップオーバー」をクリックします。

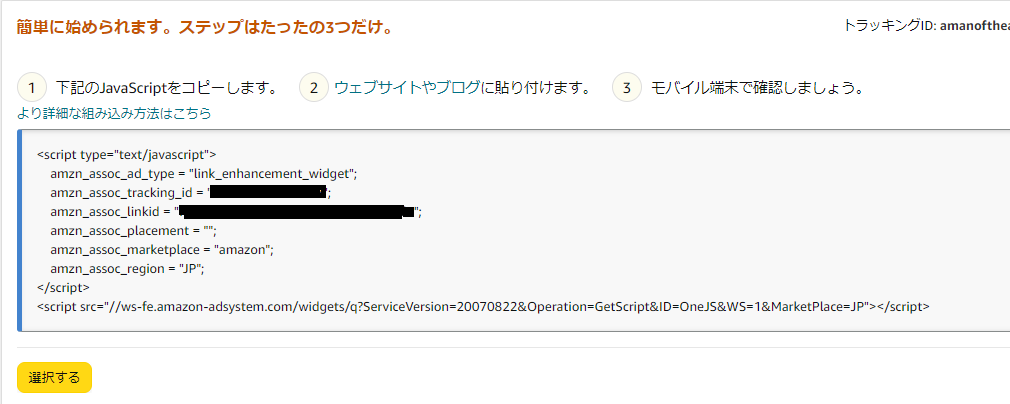
➂下の方に、JavaScriptのコードがあるので、「選択する」ボタンを押して「コピー」をします。

⓸ここまでは割と簡単に行けましたが、「コピーしたコード、ブログのどこに貼るの?」問題が勃発です。
アマゾンの説明では「/bodyの手前」とありました。
Cocoonでは「/body」を探すのも一苦労で、私はどうにか「footer.php」というものをダウンロードすることで、「/body」を見つけることが出来たのですが、Cocoonの場合、結果的に、「コードを貼り付けるのは/bodyの手前でなくてもよかった」ことがわかりました。
・・・これ、なかなかのトラップですよね・・・
⑤「Cocoon Mobile popover」などで検索すればたくさん方法が書いてあるのですが、結果的には、上位に表示されている方法どおりでOKでした。つまりは、
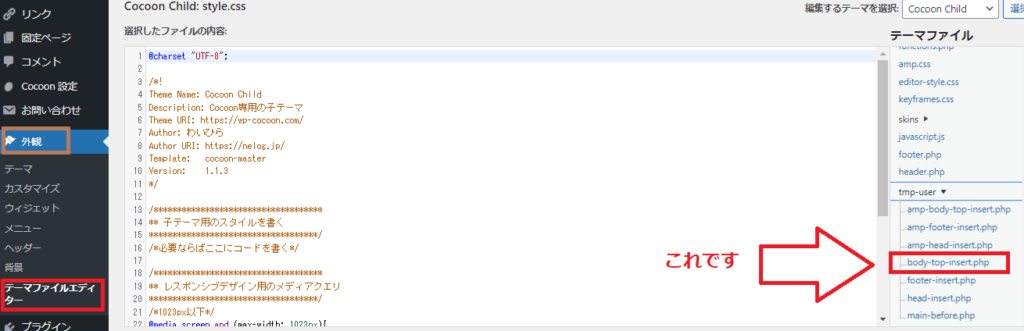
ワードプレスのダッシュボード画面より、外観→テーマファイルエディタ→画面右の方にある「body-top-insert.php」をクリックします。

⑥「・・すべての訪問者をカウントする場合は以下に挿入・・」となっている部分の下に、コードを貼り付けましょう。
そして、「ファイル更新」で完了です。
Mobile Popoverが表示されなかった問題の解決策!
さて、設定は終わったものの、しばらくはMobile Popoverが全然表示されませんでした。
いろいろやってみて、解決できた方法ですが、僕の場合はズバリ、「短縮リンクでなく、通常リンクでテキストリンクを作る」でした。
Amazonからの説明では、短縮リンクでもいけるはずなのですが、結果的には通常リンクでないとmobile Popoverが反応しなかった為、もし同じく表示されない問題に悩んでいる方はお試しください。
【こちらの記事もどうぞ】
Cocoonでお問い合わせフォームとプライバシーポリシー設置
【エックスサーバー】Cocoonの子テーマにheader.phpを追加【アドセンス】
40代からのWordPressの始め方(bloggerからWordPress移行も)




コメント