最近、ブログ記事を作成していると「とても重い」と感じはじめました。
ちょっと言葉を入力するとすぐに重くなって、なかなか記事作成が進まないのです。
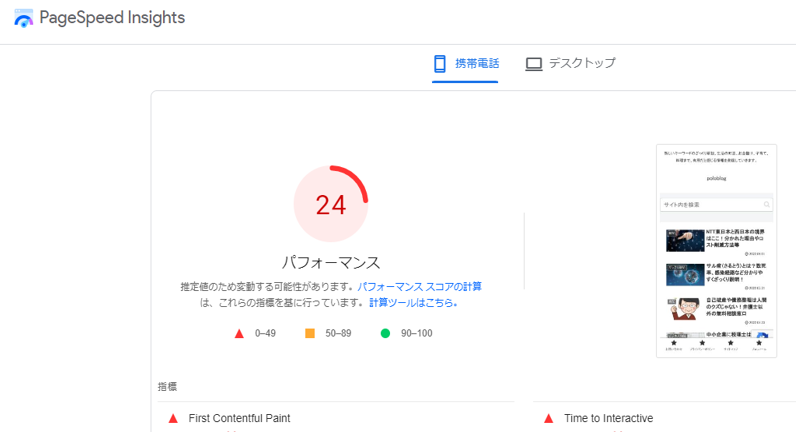
そこで、PageSpeed Insights で自分のブログのスピードを図ってみたところ、圧倒的に不合格レベルでした。


私は、プログラムを書けませんが、仕事で少しエクセルVBAを使ったり、初級シスアドという資格を持っているレベルです。
その私がスピードアップのためにいろいろ調べたり、実践してみて至った結論として、現段階では「スコアを伸ばすのは厳しい」と思いました。
なぜそう思うに至ったか、しかし、最終的に、実際のユーザーの環境で評価されたという、ウェブに関する主な指標の評価は合格していたことを確認したので、ひとまず気にしないことにしました。
備忘録として残しておきます。
使用していないJavaScriptの削減 への対応
なぜ、ここまでスコアが低いのか。
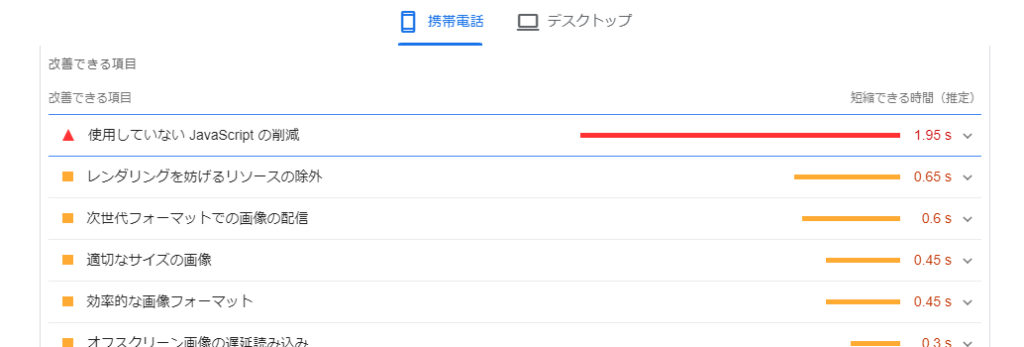
その大きな要因としては、使用していないJavaScriptが多いので、それを削減しろ、ということですね。

いろいろと改善できる項目はありますが、使用していないJavaScriptの削減の割合が圧倒的に大きかったので、まずここを改善すべきだと思いました。

しかし・・JavaScriptってどういうもの?
JavaScriptそのものはプログラミング言語のひとつですが、この言語を使って作られたプログラムが、ページを遅くしている要因、ということですね。
対応方法を調べた結果、「数秒遅れでJavaScriptを表示させる方法」が良さそうだということが分かりました。
まっ先に、重いJavaScriptが起動されることで記事の表示が遅れると、ユーザーが離脱する可能性は高くなります。
なので先に必要な記事を優先的に表示させて、ユーザーは必要な情報をすぐ確認でき、後からJavaScriptを起動させるわけです。
そこで、Flying Scriptsというプラグインを導入して、とにかくjsファイル(JavaScriptファイル)をそこに登録し、3秒後にJavaScriptを表示させる、としてみました。
・・・結果、15ポイントほど改善したようですが、それでも38~39点ほどであり、合格レベルにまではまったくスコアが改善しませんでした。
よって、やはりサイトが重くなる要因となる、JavaScriptプログラムそのものを消さないと意味がないと思いました。
ではそのプログラムの中で影響の大きなものは何なのか。
私が考える、ページ表示スピードについて影響が大きいと思われるJavascriptプログラムは以下の3つでした。
- Google AdSense
- Google reCAPTCHA
- アフィリエイト広告プログラム
なんと、googleのサービスを利用することでページ速度が低下し、google自身に「お前のブログは遅い!不合格!」と言われてしまってたんですね(笑)
なかなかつらい所です。
Adsenseは「自動広告」にしており、記事によっては数行おきに広告がでます。
よって、これを手動広告設定に直して広告表示を王道の記事下のみにする、みたいにすればもしかしたら改善されるのかもしれません。
しかし・・・まぁ私の場合は自動広告で少しは収益化できていることを実感している為、ここはgoogleに任せて自動広告継続で良いかな、と考えました。
Google reCAPTCHAというのは、悪意あるソフトウエアからの攻撃防止、スパムコメントの防止で入れています。
知らない方はこちらをどうぞ。
こちらの対応としては、プログラムを書ける人のサイトでは「ブログ全体に適用するのではなく、お問い合わせページだけ、reCAPTCHAを適用させる」ということをやっておられました。
しかし、こちらもなかなかハードルが高く、下手にプログラムをいじってそれが間違えていると、「サイトそのものに問題が発生する」ということが分かり・・・今のところ断念しました。
楽天モーションウィジェットの削除
私は、記事の内容的にアフィリエイトしにくい記事については「楽天モーションウィジェット」を記事の最後につけるようにしていましたが、これもJavascriptと思われました。
アフィリエイト用のプログラムの中に”Javascript”の記載があるからです。
よって、思い切って「アクセスが少ない記事」、「モーションウィジェットのほかにアフィリエイトを貼っている記事」についてはこのウィジェットを削除することにしてみました。
・・・すると、少々得点が改善!
100記事以上分削除したのですが・・・ただ4~5ポイントは改善したにとどまりました。
やっぱり、それでも40点台で、全然合格レベルに達しませんでした。
キャッシュを削除してみた。
このブログはcocoonを使用しており、ダッシュボード画面の「Cocoon設定」より「キャッシュ削除」というメニューがあるので試してみました。
これで大幅にスピードアップされた方もいたようなのですが・・・このブログにおいては、明らかなスコアアップは見られなかったようです。
高速化設定
同じくCocoon設定で、「高速化」のメニューがあります。
ここはやはり主要な項目にチェックが入っており、問題は無さそうでした。
画像サイズの圧縮を行った。
あと、気になった点としては「画像サイズ」の問題です。
こちらも、画像容量が大きくなると、ページ表示スピードが遅くなりえます。
これまではあまり意識せずに、やみくもに画像を貼っていましたが、改めて画像をチェックしていくと容量の大きなものもたくさんありました。
これについても、EWWW Image Optimizerなどプラグインで解決できるのですが、時間があり、そこまで画像数も多くなかったので、手動でサイズ変更しました。
画像の容量を自分で減らす方法
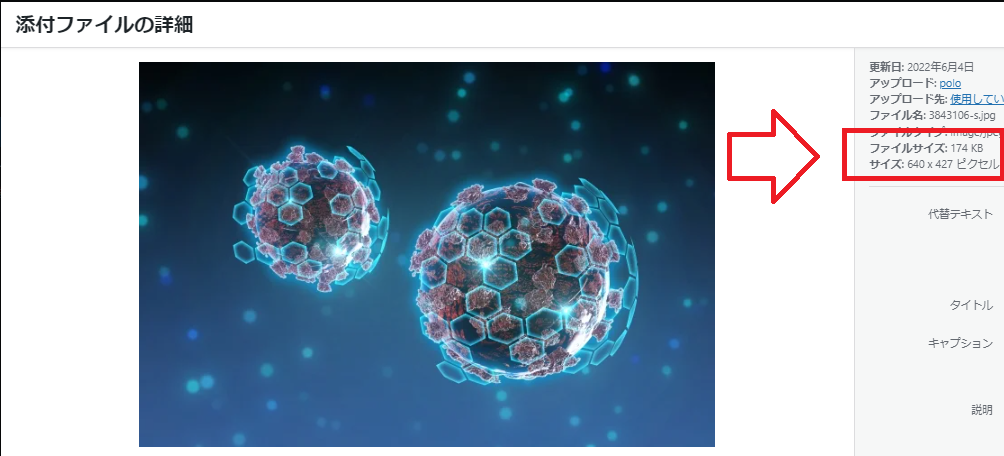
ワードプレスの管理画面から、「メディア」→「ライブラリ」に進むと、画像一覧があるので、画像をクリックします。
すると、このような形で、ファイルサイズ(画像の容量)を確認できます。

この画像についてはファイルサイズが174KB程度であり、少なそうです。
大まかにではありますが、1MB(1024KB)を超えるとやや重いかな?という感じがします。
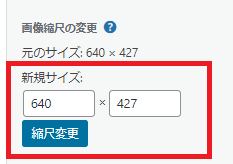
サイズが大きな画像について、「画像を編集」というボタンがあるので、そこから「縮尺変更」をしてみてください。

例えば、今は左側が「640」となっていますが、ここを単純に「500」など現状の大きさを少し小さくしてみます。
すると、右側の「427」は自動的に、左側の500に応じて数字が減ります。
結果的に「500×334」になったので、「縮尺変更」ボタンを押します。
改めて、ファイルサイズを確認すると、結構ファイルサイズが小さくなりますのでこの作業を画像ファイルすべてに行いました。
しかし、やっぱりスコア自体は目に見える改善はみられませんでした。
なんでーー!!!
ブログ内の個別ページは特に問題が無かった。
と、発狂しそうになった所で、割と重要なことに気づきました。
当初スピードテストを行ったのは、私のブログ https://poloblog888.com/ です。
しかし、実際に訪れてくださる人は、google検索やTwitter経由で見つけていただき、ブログ内の個別のページをちょっと見るという方がほとんどだと思いました。
よって、個別ページに対して、スピードテストをしてみたのです。
アクセスがあまり無いページについては検査が出来ず、自動的にブログのメインアドレスのテストをされてしまいました。
今度は、ある程度アクセスのあるページをテストしてみました。
結果的に、スコア自体は低いままではありましたが、実際のユーザーの環境で評価されたという、ウェブに関する主な指標の評価は合格していたことがわかりました。

まとめ
ユーザー満足度において、「ページが早く表示される」ことは重要な要素だと思います。
私も、ある情報を調べていてページ表示が遅いサイトに対しては、そのサイトを離れて別のサイトを探してしまうこともあります。
しかし、個別のページで、ユーザー環境において合格できていれば、ひとまずOKなのではと思いました。
他にも改善点はあるので、また対処したことがあれば情報を更新していきたいと思います。
アフィリエイトをやるなら日本最大級の広告主数のA8ネットで!>>>A8.net無料会員募集!
![]()
【こちらの記事もどうぞ】
・初心者向けA8ネットの登録方法からリンクの貼り方をわかりやすく説明!
・WordPressブログ100記事の2倍、200記事到達後の感想
kihutown(寄付タウン)当選金をAMAZONギフト券にする方法



コメント