WordPressブログを始めてしばらく経ちますが、ふと調べものをしている時に、「アフィリエイトブログには、お問い合わせフォームとプライバシーポリシー設置は必須」という記事があり、正直初耳でした。
企業のホームページに掲載しているのは見かけたことがありますが、個人ブログにも設置すべきだなんて全く思っても見ず、急いで、調べながら何とか設置する事が出来ました。
「お問い合わせページ」の作り方自体は、色々と記述されているサイトがありますが、「スパム対策」としての、google reCAPTCHA v3 の設置まで、一連で説明しているサイトは少なそうでしたので、今回ご紹介したいと思います。
他にも、プロフィールページやサイトマップページも作りましたが、こちらは「推奨はするが必須ではない」ということで、今回は割愛させてもらいました。
※筆者はCocoonを利用しております。
お問い合わせフォームの設置方法
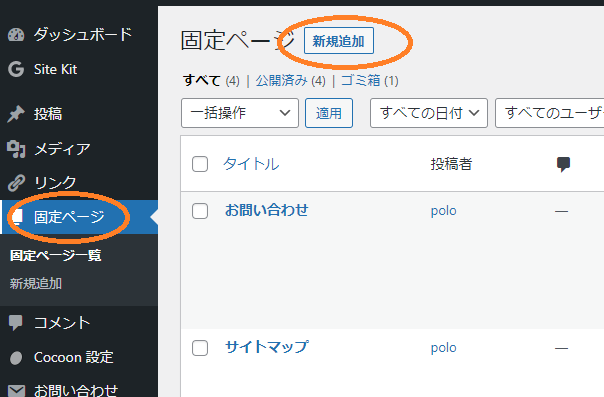
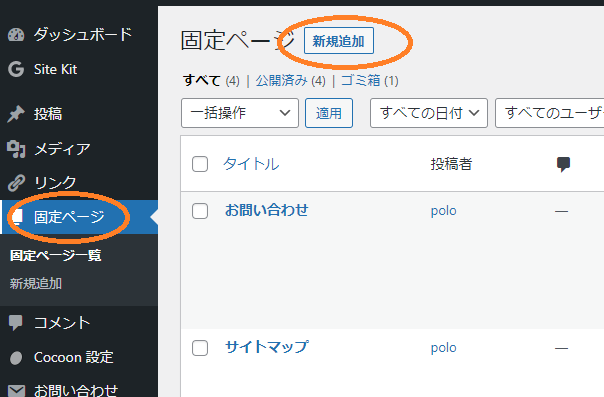
➀ダッシュボードから、「固定ページ」→「新規追加」をクリックします。

➁題名を「お問い合わせ」にして、いったん「下書き保存」をします。
一度下書き保存を行うことで、「URLスラッグ」が変更できるようになります。要は、お問い合わせページの「アドレスを変更できる」ということですが、URLを変更せずにそのまま公開すると、URLの末尾が「お問い合わせ」という日本語アドレスになります。
できれば「英語アドレス」にした方が効果が高いと考えられる為、いったん下書きにしてURLスラッグを変更します。※むしろ日本語アドレスが良い方は、下書き保存せずに「公開」してください。

➂お問い合わせページの末尾URLを「contact」などに変更します。そして、この段階で「公開」ボタンを押して公開します。とりあえず、本文などは空欄で大丈夫です。

④次に、お問い合わせフォームの「プラグイン」をインストールする、という作業です。
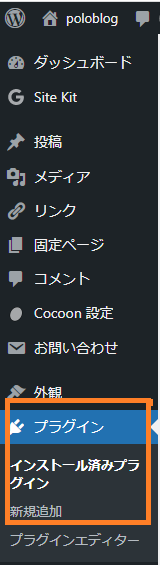
またダッシュボードから、「プラグイン」→「新規追加」をクリックしてください。

⑤「Contact Form 7」で検索して、富士山マークのものが出てきたら「今すぐインストール」をしてください。すみません、すでにインストールした後に記事作成していますので、若干画面の感じが変わっています。インストール後は「有効化」してください。

⑥ダッシュボードに「お問い合わせ」が追加されました。ここで「新規追加」をクリックします。

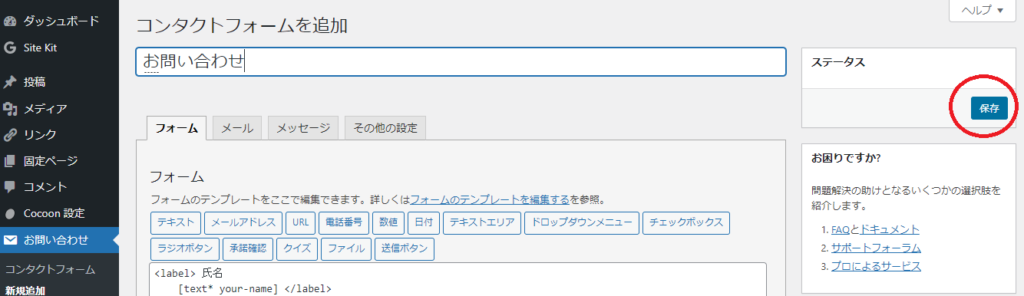
⑦下のような画面になるため、そのまま「保存」をクリックします。

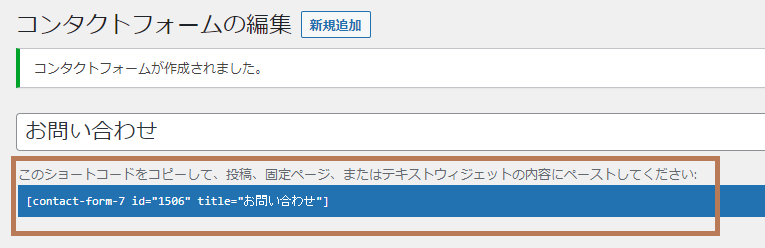
⑧「ショートコード」が出てきますので、コピーをします。

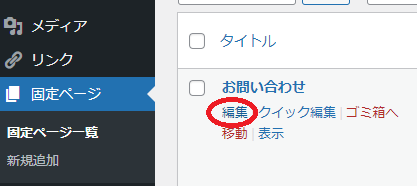
⑨またダッシュボード画面に戻り、「固定ページ」→「お問い合わせ」→「編集」をクリックしてください。

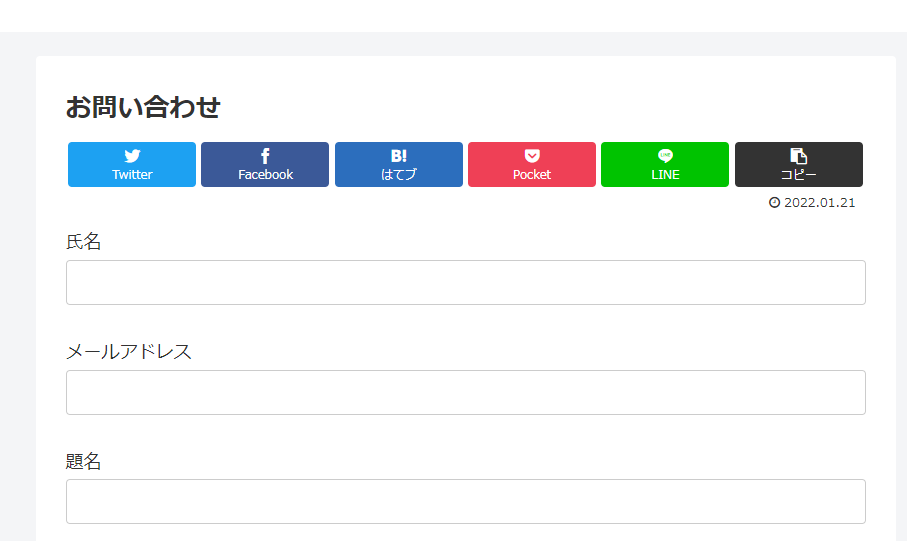
⑩本文の部分に、⑧で取得したショートコードを貼りつけて、「プレビュー」してみてください。これでお問い合わせフォームが表示されたらOKです。記事を「公開」してください。

⑪お問い合わせフォームへのリンクを「サイトの一番下」に設置する、という流れの説明です。
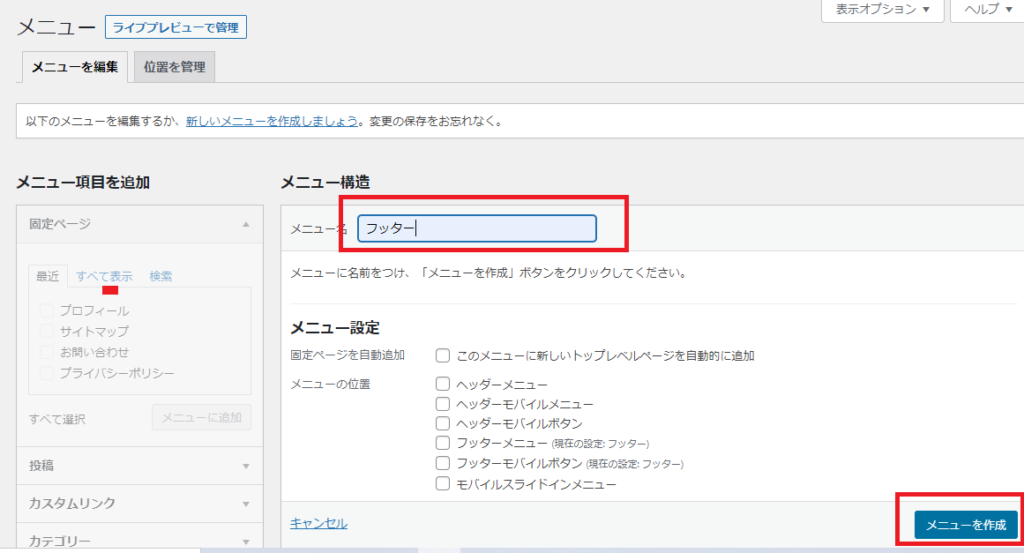
ダッシュボードより、「外観」→「メニュー」へ進みます。メニュー名を「フッター」などと入力して、「メニューを作成」を押します。

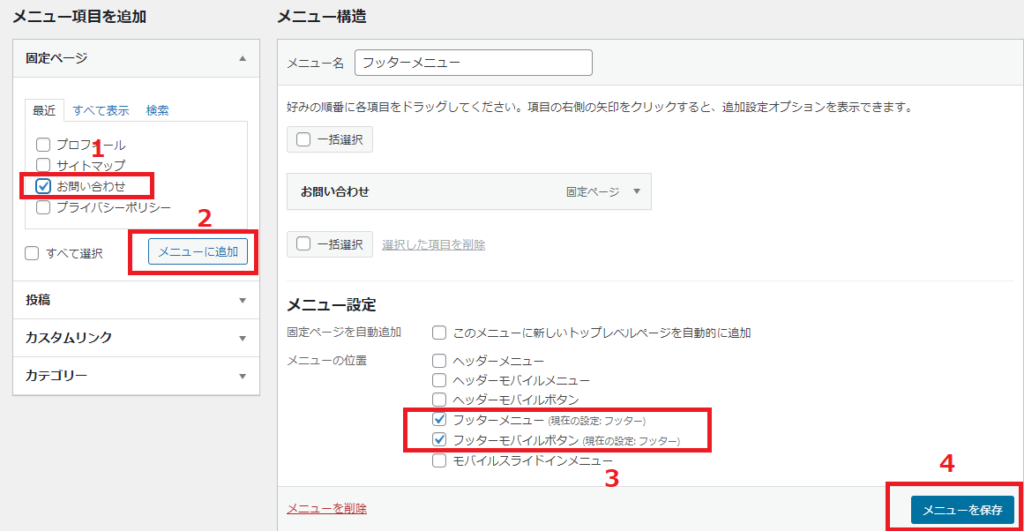
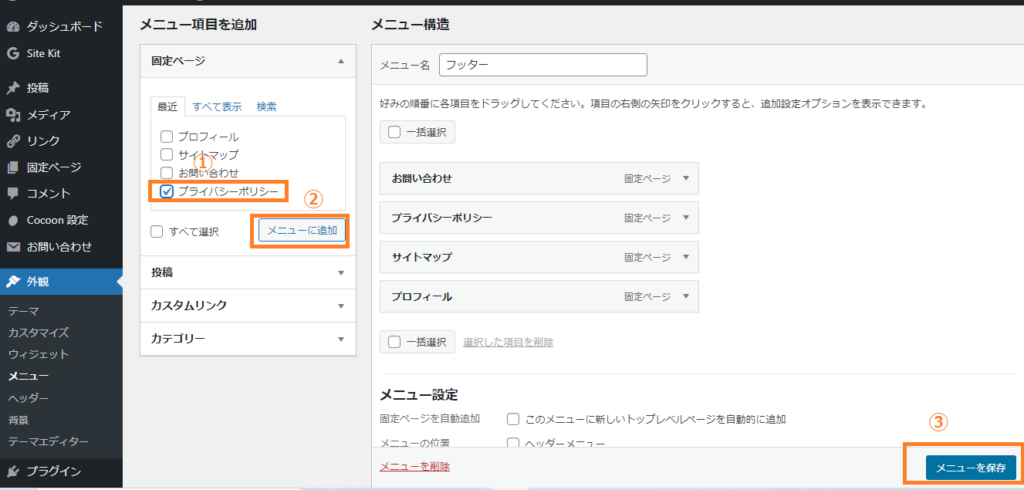
⑫「お問い合わせ」にチェックを入れ、「メニューに追加」ボタンを押します。
「フッターメニュー」と「フッターモバイルボタン・・・」にチェックを入れ、最後に「メニューを保存」します。

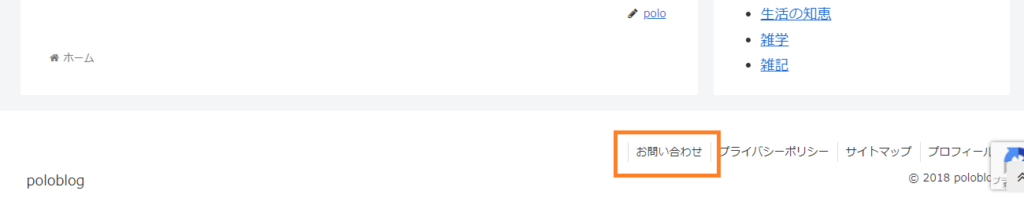
一応、サイトの一番下に行き「お問い合わせ」へのリンクが出来ていることを確認してください。

スパム対策で googleの reCAPTCHA v3 を導入する。
スパム(迷惑コメント、メール)対策で googleの reCAPTCHA v3 を導入しましょう。
スパムは、単に自分がうっとうしいだけでなく、「自分のブログを通じて不特定多数にスパムメールが行く可能性がある」とのことで、サーバー契約をしているXSERVERさんより注意喚起がありました。
さまざまなスパム対策があるなかで、XSERVERさんでは googleの reCAPTCHA v3 が推奨されていたため、こちらを導入することとしました。
無料で設置できるため、是非トライしてみてください。
➀グーグルアカウントを持たれている方は、こちらから reCAPTCHA にアクセスしてください。(アカウントを持たれていない方は作りましょう)
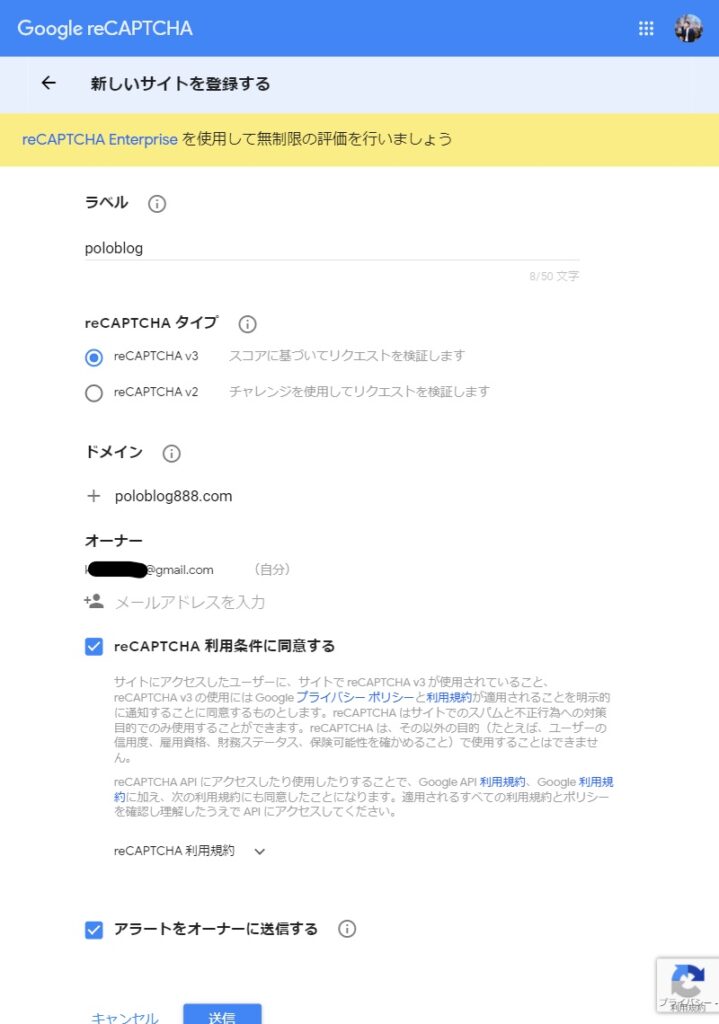
➁以下のように入力します。
- ラベル・・・適当でOK
- reCAPTCHAタイプ・・・reCAPTCHA v3
- ドメイン・・・「https://」を除いた、自分のブログのアドレス部分
- オーナー・・・自分のメールアドレス
- reCAPTCHA利用条件に同意する、にチェック
- アラートをオーナーに送信する、にチェック
そして、「送信」です。

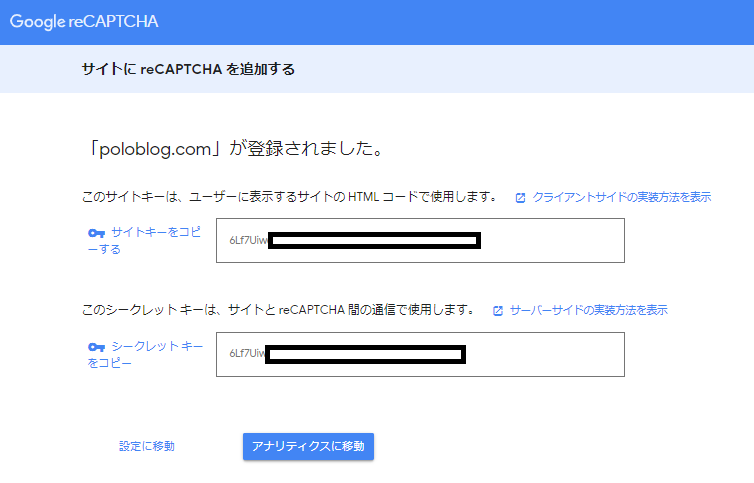
➂下記の画像のように、「サイトキーをコピーする」「シークレットキーをコピーする」と、2つのコードが出てきますので、メモ帳などにコピーしておきましょう。

④ワードプレスのダッシュボード画面に移り、「お問い合わせ」→「インテグレーション」→reCAPTCHAにて、「インテグレーションのセットアップ」ボタンを押します。そこで、➂でコピーした二つのキーを入力し、「変更を保存」ボタンを押して完了です。

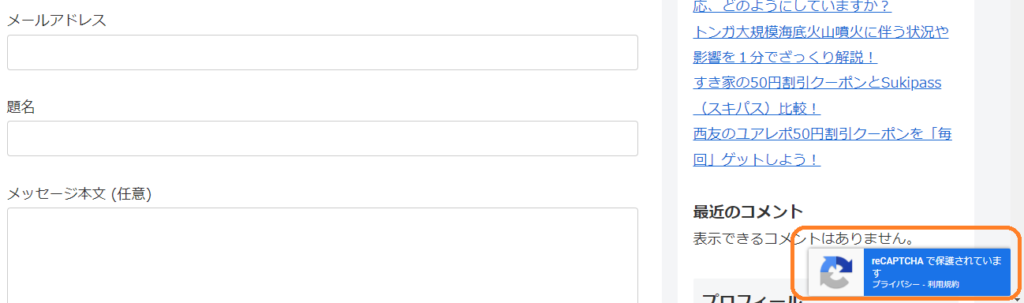
⑤お問い合わせページを見て、右下に「reCAPTCHAで保護されています」というアイコンが出てくれば成功しています。

スパム対策では、よく、認証として、「ぼやけた数字を入力」させたり、「車が映っているタイルをすべて選択してください」というような方法が取られます。
しかしこの「v3」のバージョンでは、そんなことをユーザーにさせずに、人間の手入力なのか、スパムボットによる入力なのかを区別してくれるそうなんです。素晴らしいですね。
プライバシーポリシーの設置方法
続いてプライバシーポリシーです。こちらは、もう深く考えずに、テンプレのコピーペーストを行って、またブログ下にリンクを貼る、という感じです。
➀ダッシュボードから、「固定ページ」→「新規追加」をクリックします。

➁タイトルは「プライバシーポリシー」とし、本文は、私のものを引用いただいても大丈夫ですが、個人ブログになりますので「なんか不安」という方は、ひとつリンクをご紹介しますので、こちらをご参照ください。
コピペが終わったら記事を「公開」します。
➂それではまた、ブログの下に設置していきます。
ダッシュボード → 外観 → メニュー にすすみます。
お問い合わせフォームの設置方法⑪の方で、すでに「フッター」というメニューを作っていますので、「プライバシーポリシー」にチェックを入れて「メニューに追加」「メニューを保存」で、ブログ下に表示されていることと思います。

なかなか大変な作業ではありますが、ひとつひとつ、乗り越えていきましょう!



コメント