WordPress ブログを始めるにあたり、エックスサーバー(Xserver)で契約し、Wordpress テーマでCocoonを選択しました。↓下記の別ページにて記録しています。
googleアドセンスを適用させようとして、header.phpのヘッドタグの所に、アドセンスコードを貼らないといけないのですが、大変な悪戦苦闘をしたのでその備忘録です。
site kitを導入した
まず、アドセンスのホームページで手続きしていると、アドセンス適用審査にあたり、
GoogleのWordpress 用Site Kitを使用することを強くおすすめします。Site Kit によって、WordPress サイトを AdSense アカウントに紐づけ、AdSense コードをすべてのページに自動で配置できます。そのため、サイト全体に自動で広告を表示できます。
ということで、Site Kitを導入しました。
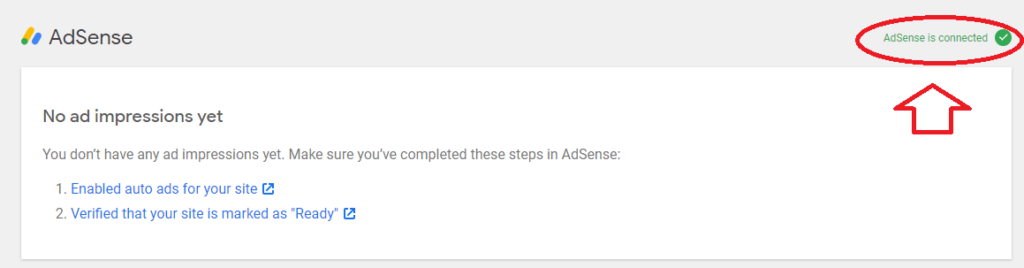
そして、「一見」、つながったのかな、と思える画面になりました。

しかし、いつまでたっても「No ad impressions yet」となったままで、adsenseの「サイト」の画面を見ても、「承認手続きを進めています」から変わりませんでした。
Cocoonの子テーマにはheader.phpが無い
Site kitが全部やってくれたものと思っていましたが、本来は、adsenseコードをheader.php内の<head>タグに貼りつけるという過程があります。
貼り付けられているか確認しようと思いましたが、header.phpが見当たらないという状況になり、さらに調べを進めていくと、 Cocoonの子テーマにはheader.phpがそもそも無い ということが分かりました・・・!
これが原因なのかは現時点で分かりませんが、とにかく「貼らなきゃいけない」と思いました。
よって、さらに調べてを進めると、「親テーマにあるので、それを子テーマにコピーする」ことが分かりました。
Cocoonの親テーマから子テーマへheader.phpをコピーする方法
エックスサーバーと契約している人向けではありますが、手順を書きます。
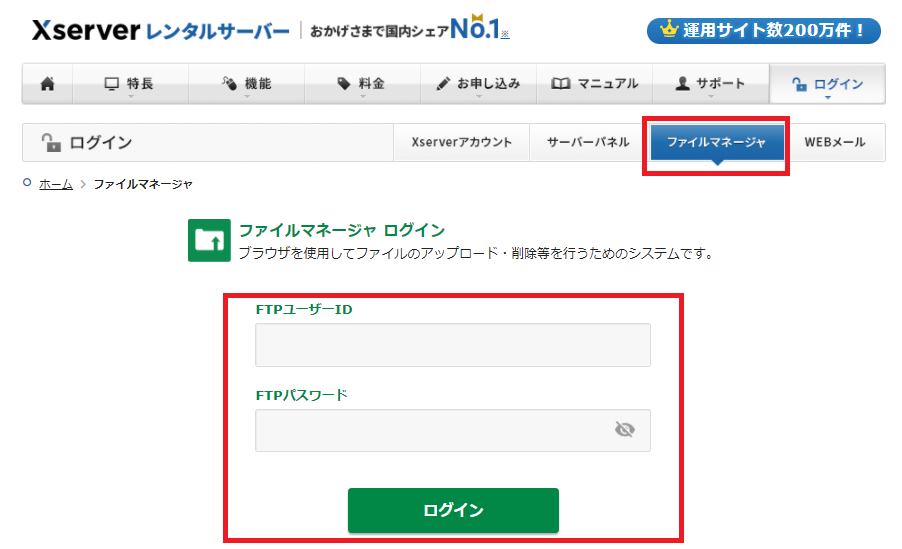
①エックスサーバーの「ファイルマネージャー」メニューから、「FTPユーザー名」と「パスワード」を入力します。
わからない人は、契約時に届いた「サーバーアカウント設定完了のお知らせ」メールの中に記載がありますのでそれをご覧ください。XserverアカウントIDでは入れないのでご注意を。

②ログイン後、お使いのドメインフォルダ(このブログのドメインはpoloblog888.comです)→ public.html→ wp-content → themes → cocoon-master と進むと、「header.php」があるので、これを「ダウンロード」します。

③そして、 お使いのドメインフォルダ→ public.html→ wp-content → themes → cocoon-master →「cocoon-child-master」フォルダを開けて、ダウンロードしたheader.phpを今度は「アップロード」します。
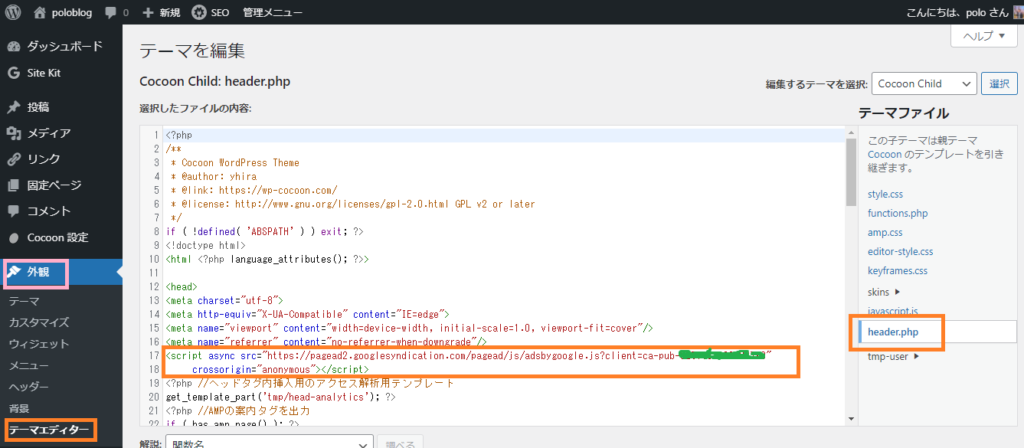
④ではWordpress の管理画面を確認してみましょう。外観→テーマエディタを見ると、画面右側の「テーマファイル」のところに、header.phpがありました。これを開けて、<head>タグ内に、アドセンスコードを貼って完了です!

あとは、アドセンスの合格を待つのみ・・・と待っていましたが、申請から15日後、やっと合格しました!!
【こちらの記事もどうぞ】
40代からのWordPressの始め方(bloggerからWordPress移行も)



